Zugegeben, ich bin etwas blau-äugig an die Sache heran gegangen. Ich dachte mit ein wenig Erfahrung im Löten, mit RF433 Spielereien auf den GPIO des RaspberryPi wäre ich einigermaßen ausgestattet. Im Endeffekt hat es super geklappt, aber ich kam mir nie sicher vor, was ich machen (beim Flashen). Eigentlich ist es aber auch gar nicht so schwer, wenn man den Weg kennt. Daher hier eine kurze Anleitung (die englische allgemeine Version gibt es hier und Infos zu dem Obi-Stecker hier).
Zugegeben, ich bin etwas blau-äugig an die Sache heran gegangen. Ich dachte mit ein wenig Erfahrung im Löten, mit RF433 Spielereien auf den GPIO des RaspberryPi wäre ich einigermaßen ausgestattet. Im Endeffekt hat es super geklappt, aber ich kam mir nie sicher vor, was ich machen (beim Flashen). Eigentlich ist es aber auch gar nicht so schwer, wenn man den Weg kennt. Daher hier eine kurze Anleitung (die englische allgemeine Version gibt es hier und Infos zu dem Obi-Stecker hier).
Was man benötigt:
- Obi Wifi Steckdose
- USB UART TTL 3.3V Converter/Programmer (e.g. CP2102, CH340G, FT232, PL2303)
- Schraubenzieher (Kreuzschlitz und 3-fach Kreutschlitz)
- Steckverbinderleiste (altenativ Chip-Sockel mit langen Pins) oder Kabel zum fest-anlöten
- ev. ein 3.3V Netzgerät
Damit kann es losgehen
1. Vorbereiten des Steckers
 Mit dem 3-Flügel Schraubenzieher die beiden Schrauben am Gehäuse öffnen. Anschließend mit einem leichten Drucke die Gehäuse-Ober- von der Unterseite abnehmen und mit einem Kreuzschlitzschraubenzieher die Platine vom Gehäuse lösen. Anschließend kann man die Platine vorsichtig, dass keine Kabel abreißen oder Elektronikbauteile beschädigt werden, herausnehmen. Dann sieht man auch schon wunderbar die Lötstellen für unsere Steckerleiste.
Mit dem 3-Flügel Schraubenzieher die beiden Schrauben am Gehäuse öffnen. Anschließend mit einem leichten Drucke die Gehäuse-Ober- von der Unterseite abnehmen und mit einem Kreuzschlitzschraubenzieher die Platine vom Gehäuse lösen. Anschließend kann man die Platine vorsichtig, dass keine Kabel abreißen oder Elektronikbauteile beschädigt werden, herausnehmen. Dann sieht man auch schon wunderbar die Lötstellen für unsere Steckerleiste.
Wie man lötet brauche ich hoffentlich nicht erklären. Nun lötet man 7 Steckstifte an die entsprechenden Kontakte. Da man die Lötstelle schlecht einsehen kann, ist dies eine schöne Fehlerquelle, falls das Flashen nicht klappt. Dann nochmal nachlöten.
2. Vorbereiten der Firmware
Zunächst Arduino IDE herunterladen. Anschließend in ein Verzeichnis entpacken und vor dem ersten Start direkt dort einen neuen Ordner mit dem Namen “portable” anlegen. Damit arbeitet Arduino IDE automatisch immer in seinem eigenen Ordner (User-unabhängig). Nun kann Arduino IDE gestartet werden. Wir müssen ihm nun alle Infos zu dem ESP8266 beibringen. Dazu auf “File->Preferences” / “Datei->Voreinstellungen” gehen und in “Additional Bookmarks Manager URLs” folgende Quelle einfügen (ich habe zusätzlich die Sprache auf Englisch umgestellt um mit den GitHub Angaben arbeiten zu können) und mit “ok” bestätigen.
http://arduino.esp8266.com/stable/package_esp8266com_index.json

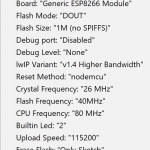
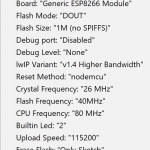
Dann gehen wir auf “Tools->Board->Boardmanager” und suchen in der Liste den ESP8266 und installieren die neueste Version. Danach wählen wir unter “Tools->Board” den ESP8266 aus. Die Einstellungen sollten wie auf dem Bild aussehen. Wichtig ist noch der Com-Port. Der muss auf die Nummer eures UART-TTL-Boards eingestellt werden (kann man im Gerätemanager nachschauen).
Arudino IDE schließen. Von GitHub die neueste Tasmota-Firmware herunterladen und in den “portable/sketchbook/” Ordner entpacken. Anschließend aus dem Tasmota Ordner den Inhalt des Lib-Ordners in “portable/sketchbook/libraries” verschieben.
Nun öffnet Arduino IDE wieder und wählt über File/Datei das Sketchbook “Sonoff” aus. Über den Pfeil ganz rechts die Datei “user_config.h” auswählen. Darin folgende Änderungen vornehmen und speichern:
– CFG_HOLDER auf den heutigen Tag setzen (z.B. 0x20180318)
– WiFi Gateway, DNS,
– Wlan SSID und Key (macht das konfigurieren einfacher, wenn das Gerät direkt im WLan ist)
– Wenn man möchte kann man auch gleich den MQTT Zugang konfigueren (funktioniert über die Web-Oberfläche am Ende aber auch sehr gut)
Mit “Sketch -> Verify/Compile” die Firmware einmal kompilieren und prüfen ob alle Abhängigkeiten erfüllt sind.
3. Vorbereiten und Flashen der Hardware
 Vor dem ersten Einstecken des UART-TTL die Treiber von der Hersteller Homepage herunterladen und installieren. Anschließend einstecken und zunächst mit einem Multimeter prüfen, ob zwischen dem 3.3V Pin und Ground wirklich nur 3.3V anliegen (sonst geht der ESP ganz schnell kaputt).
Vor dem ersten Einstecken des UART-TTL die Treiber von der Hersteller Homepage herunterladen und installieren. Anschließend einstecken und zunächst mit einem Multimeter prüfen, ob zwischen dem 3.3V Pin und Ground wirklich nur 3.3V anliegen (sonst geht der ESP ganz schnell kaputt).
Jetzt verbinden wir UART-TTL und die Wifi-Steckdose. Manchmal, wenn das Flashen nicht funktioniert, kann man probieren RXD und TXD auf einer Seite zu tauschen (bei neuen Sonoffs ist das manchmal der Fall).
- UART Obi-Steckdose
- 3.3V VCC
- RXD TXD
- TXD RXD
- GND GND
Den 3.3V Pin am UART lasse ich erst einmal nicht verbunden (Überspannung beim Anstecken). Um den ESP in den Flash-Modus zu bekommen, müssen wir den GPIO0 mit GND kurzschließen (entweder mit einem extra GPIO-Kabel oder einfach mit einem Krokodilklemmen-Kabel). Jetzt den 3.3V Pin anschließen und nach 2-5 Sekunden wieder entfernen (die blaue LED leuchtet dann ganz leicht).
Jetzt installieren wir die neue Firmware über “Sketch -> Upload”. Ist der Upload bei 100% ohne Fehler durchgelaufen, trennen wir die Spannung wieder (ziehen den Stecker also vom UART ab).
 Bei mir tauchte beim Upload anfangs öfter ein Fehler auf, dass der Sync nicht funktioniert hat. Bei mir war das ein Kontakt-Problem der Stiftleiste durchs löten. Nocheinmal erwärmt und neues Lötzinn hat Abhilfe geschaffen.
Bei mir tauchte beim Upload anfangs öfter ein Fehler auf, dass der Sync nicht funktioniert hat. Bei mir war das ein Kontakt-Problem der Stiftleiste durchs löten. Nocheinmal erwärmt und neues Lötzinn hat Abhilfe geschaffen.
Als nächstes ändern wir in der user_config.h den CFG_HOLDER zurück auf “0x20161209” und flaschen das ganze nochmal (natürlich wieder im Flash-Modus). Das Vorgehen ist dabei das gleiche wie eben.
Wenn das alles ohne Fehler funktioniert hat, schließen wir die 3.3V wieder an, diesmal nicht im Flash-Modus. Jetzt kann man im Router nach der IP-Adresse Ausschau halten. Diese ruft man dann im Browser auf und kann alles weitere konfigurieren.
4. Steckdose konfigurieren
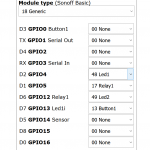
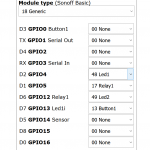
In der Oberfläche (siehe Bild) geht man auf “Configuration” und “Configure Modul”. Dort wählt man “18 Generic” aus und klickt auf “Save”. Das Modul startet neu und man geht nochmal auf die gleiche Konfigurations-Seite. Dort muss man dann folgende Einstellungen vornehmen: 
Nocheinmal speichern und den 3.3V Pin wieder trennen.
Von jetzt an kann man den Stecker direkt in eine Schuko-Steckdose stecken und betreiben. Einstellungen kann man auch jetzt immernoch vornehmen.
5. Einbinden in OpenHAB2 über MQTT
Für das Einbinden in OpenHAB braucht man erstmal einen Mosquitto (MQTT)-Server. Den kann man auf dem gleichen Gerät installieren wie openHAB auch. Wichtig ist, dass man einen Anmeldenamen und ein Passwort für den Server vergibt. Die sind bei Tasmota nämlich Pflicht (wäre auch blöd, wenn irgendjemand einfach alle MQTT-Geräte steuern könnte). Eventuell die Firewall prüfen, dass Verbindungen auch erlaubt sind.
In OpenHAB nun das MQTT Plugin installieren. In dem Conf-Ordner unter “services” die mqtt.cfg entsprechend eures MQTT-Servers anpassen. Es hilft hier OpenHAB einmal neu zu starten. Jetzt kann man die Items für die Steckdose anlegen. Ich habe mich zunächst auf das An-Aus-Schalten beschränkt. Dafür in einer .items-Datei folgende Zeile anlegen:
Switch item_id "Item Name" <light> (LivingRoom,Light) { mqtt=">[mqttbroker:cmnd/mqtt_plug_name/power:command:*:default],
<[mqttbroker:stat/mqtt_plug_name/POWER:state:default]" }
Anschließend in der sitemap den Schalter hinzufügen. Bei mir hat es damit einwandfrei funktioniert, direkt vom Start weg.
Für Fragen, Anregungen und Fehler bin ich immer zu haben. Ich versuche noch am gleichen Tag zu antworten.
Hier eine Liste meiner Quellen:
https://smarthome.schimmer-media.de/forum/index.php?thread/535-obi-wlan-steckdose-mit-esp8266/ (Hat mich erst auf den Geschmack gebracht)
https://forum.iobroker.net/viewtopic.php?f=34&t=12125 (der erste Versuch der funktioniert hat ; leider not wenige Möglichkeiten)
https://github.com/arendst/Sonoff-Tasmota/issues/1988 (Obi-Plug Einstellungen ; doppeltes Flashen)
https://github.com/arendst/Sonoff-Tasmota/wiki/Arduino-IDE (Arduiono IDE Vorgehen)
https://community.openhab.org/t/itead-sonoff-switches-and-sockets-cheap-esp8266-wifi-mqtt-hardware/15024 (OpenHAB Integration)







 Für unsere Hochzeit habe ich ein Programm gesucht, mit dem ich die Liedzettel selber machen kann. Im Internet findet man zwar viele Lieder als Bild, aber nie alle in gleicher Schriftart und -größe. Bei der Suche bin ich dann auf
Für unsere Hochzeit habe ich ein Programm gesucht, mit dem ich die Liedzettel selber machen kann. Im Internet findet man zwar viele Lieder als Bild, aber nie alle in gleicher Schriftart und -größe. Bei der Suche bin ich dann auf